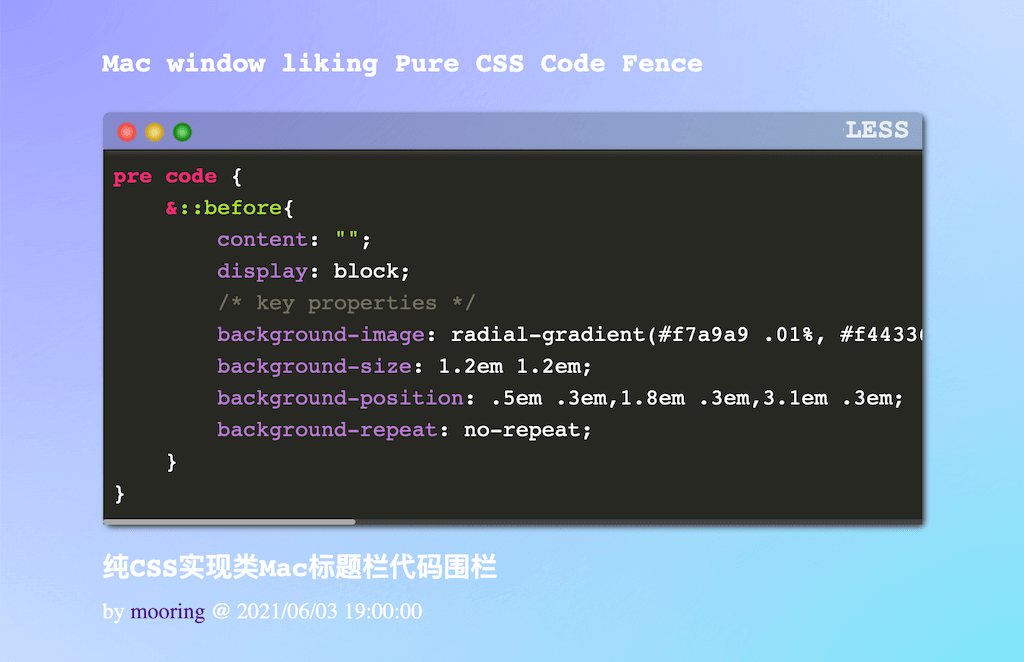
无图片,纯 CSS 实现类 Mac 窗口代码围栏
绝大部分的样式都可以用图片来展示,一张不够可以两张。随着浏览器对 css3 兼容性的增强,部分样式用 css 实现起来将会变得更酷,同时也少了图片的网络请求,可以有效减少 FCP 时间提升用户体验。本文就这样的思路做一次这样的尝试。
1. 先看效果,有兴趣就继续看看细节

最小代码体验地址: https://codepen.io/mooring/full/oNZEKqw
2. 具体实现
2.1 关键技术点
radial-gradient()函数绘制圆点background-image设置多张背景图background-position多背景图单位置设置background-repeat背景不重复
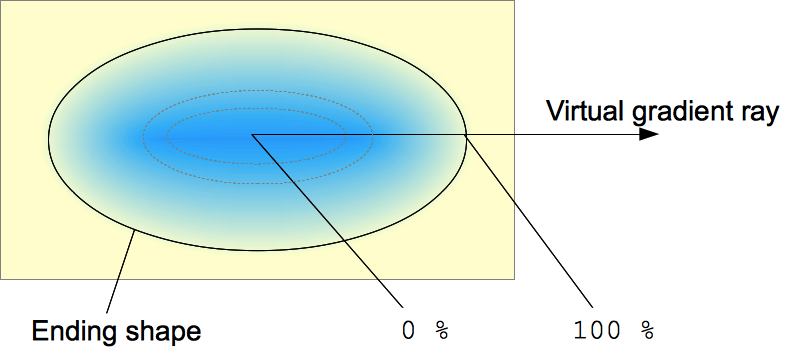
2.2 radial-gradient()函数
该函数实现以容器中心为起点向外辐射,生成两组或多组颜色逐步过渡的图形,具体是圆形还是椭圆要看容器尺寸。
background-image: radial-gradient(lightblue, transparent 50%);
/*
最后一个参数为transparent将会使最边缘的颜色变为透明
即实现了切除圆外层的表现
*/详情可查看MDN描述。

2.3 三个圆点实现
background-image: radial-gradient(#f7a9a9 0.01%, #f44336 45%, transparent 55%),
radial-gradient(#efef9b 0.01%, #d4a003 45%, transparent 55%),
radial-gradient(#8e8 0.01%, #028103 45%, transparent 55%);2.4 指定三个圆点的位置及大小
background-size: 1.2em 1.2em;
background-position: 0.5em 0.3em, 1.8em 0.3em, 3.1em 0.3em;
background-repeat: no-repeat;如果不指定 背景不重复,这些点将会重复, 可以在页面右键,审查元素,把 repeat 去掉看看效果
2.5 最后就是设置阴影和背景了
代码就不在这里粘了,完整代码可以在codepen.io上查看: https://codepen.io/mooring/full/oNZEKqw
